Force Eslint to make NextJS failed to compile on development
— 1 min read
By default Nextjs already have configured basic eslint Default NextJS Eslint. But the problem are it's only running on build, switching to dev and then restarting build is just not a good solution. I hate seeing this error once I'm done working on the page or component.

-
A lot of the resources that I've read recommending husky & precommit hooks. This one is quite good, but it's also too slow of a feedback loop for me. I'll still use this, but as a second layer of protection.
-
Typescript, I think this is the best solution. You can even use it partially in your codebase. But this is too much hassle for me since the most important thing for me is speed. Because the project that I'm working on is an MVP.
-
You can alsp run
next lintwhenever you want, even concurrently with the development server. The dealbreaker for me is if it doesn't stop me from doing what I want to do then I will do it later. Which might turn into never.
Turn out this chaining dev command & linter is the one that have balance for me. It's forced me to fix the error in the development, and at the same time doesn't slow down dev time.
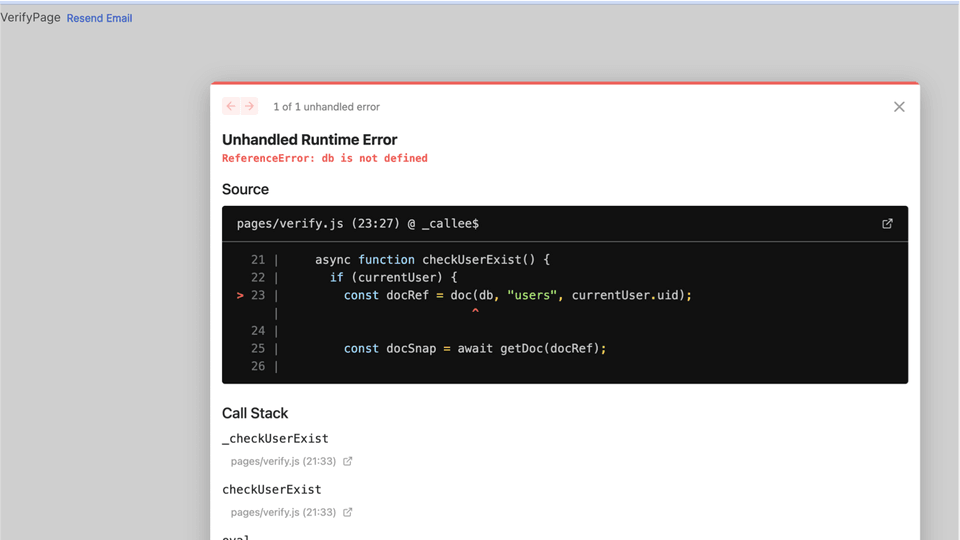
"scripts": {"dev": "next lint && next dev",},...This way it will fail when i run next dev.